
The Challenge
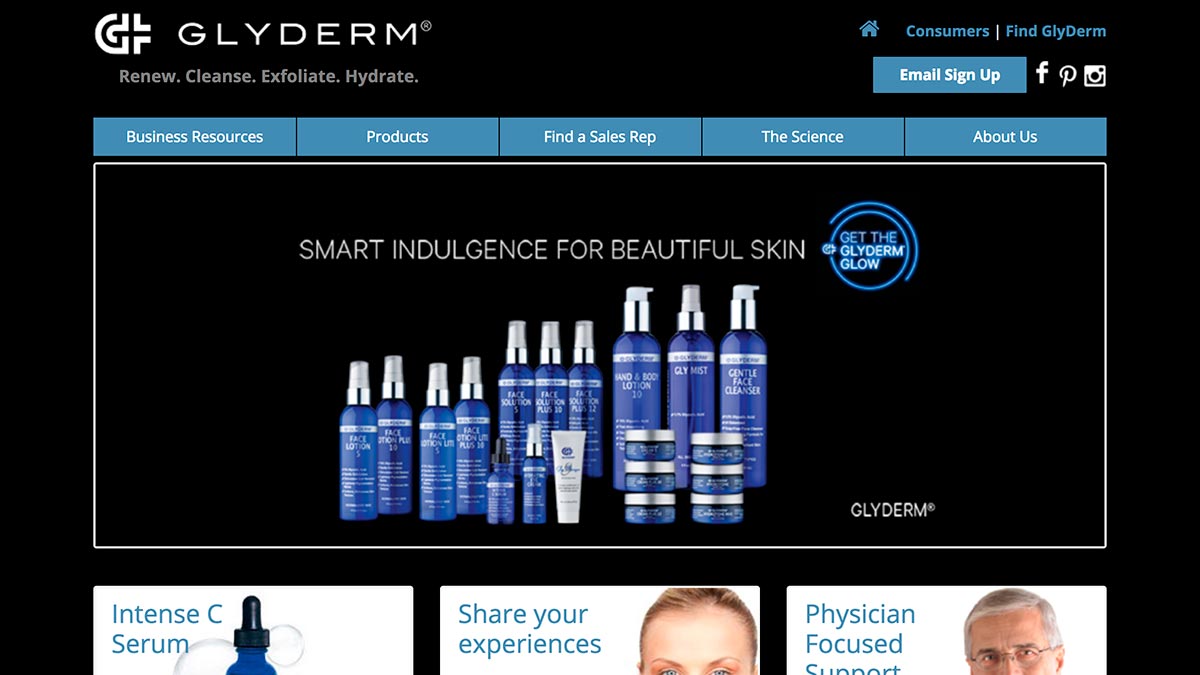
Dallas-based Drupal agency LevelTen had a problem. Their client Glyderm USA had a WordPress website that hadn't been updated since 2014 and had been hacked. They resolved the security and hosting issue, but the client also wanted to update the look and feel of the site to reflect current branding—but didn't have the budget for a redesign. The site had more than a hundred pages with inline styling and a good deal of duplicated content. Further, the outdated theme and page builder were not functional in the current version of WordPress. A direct fix looked to be way over their budget. They asked if I could change colors and fonts in short order.
The Strategy
After auditing the site, I proposed programmatically altering the SQL database to update inline styling, relicensing and updating the current theme and plugins, then performing a final styling clean up in the theme and page builder settings.
The Execution
The updates were made as planned. In deploying the update on Pantheon, I discovered a basic incompatibility between Pantheon's dev-test-live site structure and the site's WordPress theme and some of its plugins. The methodology of pulling database from live to dev and deploying code from dev to live wasn't going to work here—the theme and plugins did not have a clean separation of code and data. To resolve this, I helped them set up a workflow where some content updates were made in the dev site.
The Result
The project was completed well under the limited budget.